The Baseline
…Or Writing Technical Stuff for Non-Technical Readers
Let’s start with the obvious: making your technical documentation easy to understand is good.
This does not mean you have to remove information or “dumb down” your text. Often it just means moving things around, changing the focus of a few sentences, or expanding a couple of paragraphs. The content remains the same. What changes is the way you present it.
But if you still need convincing on why you should bother going that extra mile, let’s run through some of the reasons.
The truth is you never really know who your audience is going to be or how much they know. Internal documentation, aimed initially at a very specific group of people, is often pushed out elsewhere because “it is good enough”, or “we don’t have time (or money) to change it”, or someone found it on the Internet and simply started using it and linking to it.
Hence, your documentation will most certainly be used in more ways than you originally anticipated. Your technical manual can get recycled into a user manual, for example. Or Darryl, from sales, may need to convince clients of the benefits of the product, and all he has to build his case on is your technical manual.

Or your boss needs to convince the big boss not to cut funding to some of the IT department’s projects, even though the big boss doesn’t really understand many of the aspects of the projects. When the big boss says “Alright. Give me something I can read so I can make an informed decision”, all your boss has for her is your technical manual.
Or you are a developer and your organisation needs to grow the community. To do so, they ask you to write easier-to-understand posts and release announcements so other bloggers and news outlets can quote you better.
Or, then again, you could do it for your own sake. Over time, you develop blind spots and your writing devolves into techno-babble, and things like this happen…
API-based blockchain interop layer: Zenbridge offers a back-end abstraction layer, that lets your app talk to multiple blockchains and databases with the same API calls. It extends individual blockchain capabilities using metadata and reduces development complexity, effectively making each blockchain a plugin.”

On a side note, I’m pretty sure the amount of jargon in your writing increases the longer you work in a given niche. This is a bad thing.
What to do? Part 1: The Obvious
The first, most obvious thing you can do to make your writing more accessible is work on buzzwords and jargon. And when I say “work on”, I mean “get rid of”.
Take the first sentence the visitors used to read on Kirigami’s old website:
Kirigami is a light-weight interface framework for mobile and convergent applications”
What is the problem? Well…
- Kirigami is the name of the product. The reader doesn’t know what this is yet, so it means nothing to them.
- light-weight is a buzzword.
- interface is jargon.
- framework is jargon.
- mobile is jargon.
- convergent is jargon and a buzzword.
- applications is jargon (people say “programs” or “apps”).
That sentence contains only four common-use English words: “is”, “a”, “for” and “and”.

Neither buzzwords nor jargon necessarily lack meaning, but they do obfuscate it and, thus, interfere with communication. Even common English words absorbed into jargon will cause a communication breakdown. As mentioned above, the word “application” as used by developers is what the person on the street will call a “program” or an “app”.
And it works the other way, too. I asked people who use computers (but are not techies) about typical words used in my niche (developers of open source graphical programs). They told me an “application” is what you fill in when you look for a job; “mobile” is a phone; a “desktop” is a rectangular piece of wood with legs that supports your stapler, pens and mouse; an “environment” is where wild animals and plants live; and a “framework” is a bunch of shelves.
Not even when I gave my interviewees the context of “computers” were they able to come up with anything close to what these terms mean for my colleagues.
Consider this second example of difficult-to-parse writing:
New controls were added to aid with the agile crafting of convergent UIs while keeping their implementation independence to preserve a cohesive HIG”
Apart from being heavy on the buzzwords and jargon, this sentence (taken from an update release announcement) is even more difficult to understand because of the use of acronyms. UI and HIG are a couple of classics in my niche, but unknown outside of it. They both describe easy-to-grasp concepts, though.
The obvious course of action here would be to expand the acronyms. UI translates to “user interface” and HIG to “Human Interface Guidelines”, which helps a bit, but not much: they are still both very jargon-y.
So, if you feel you must use jargon and acronyms, add an explanatory sentence early on: “The user interface (UI) is what the user sees, the workspace, buttons, menus, etc.; the visible part of an application“, and even throw the explanation (or variations of it) subtly throughout the first chapters of your text: “… what the user sees in the user interface is…“, “… The dialogues and menus you can see in the user interface…“, etc.
It will make your first few chapters a bit longer, but do it enough, and by chapter 3 you can use your jargon and acronyms confidently without fear of losing your reader.

That said, from time to time, you may want to pepper the expanded explanation in to keep the meaning fresh in the reader’s mind.
Setting an Example
The other thing you have to pepper your docs with is examples. Ideally, examples will include not only how to use the tech, but also what the tech would be used for. This rules out “Hello World”. “Hello World” examples are bad because they teach so little and usually give the reader an incorrect impression of what the technology is for.
In a course on JavaScript I was recently researching, the author thought it was appropriate to kick things off with the following example:
<html>
<head>
</head>
<body>
<script>
document.write ("Hello World!")
</script>
</body>
</html>
I have to wonder… How is that even remotely useful? HTML is already designed to display static text (and other elements). It is nearly perfect for that. Why would you even suggest using JavaScript this way?
The problem here is not only that using JavaScript to display a “Hello World” text is pointless – it is also counterproductive. An absolute beginner (the audience the course was aimed at) would be excused if they thought that is an acceptable use of JavaScript and then started using JavaScript for everything.
Instead of inserting a “Hello World”, or something equally silly and unrealistic, think out your examples carefully and look for things that are creative and that may address real-world problems the tech you are explaining aims to solve.
You could, for example, explain how an ADC (Analogue to Digital Converter) chip works by hooking a potentiometer up to a Raspberry Pi (Raspberry Pis cannot read analogue signals) and then use the contraption as a paddle in a game of Breakout…
Or show how to use Linux’s GPS daemon by having a laptop read the GPS signal from a mobile phone while you drive around in you car.
But select your examples carefully! Make sure they wrap tightly around what you want the reader to focus on. That is, the bits that ARE NOT about the subject matter of your documentation should be minimal and/or self-explanatory, or explained elsewhere — maybe even in someone else’s docs.

Murder those Metaphors
One thing you should NOT include in your docs are metaphors. They don’t help. Your product is not like a tram, a bowl of rice, a squeaky toy…unless, of course, it really is one of those things. Metaphors invariably fail sooner or later, and only create confusion.
Take a look at this pearl taken from the Godot game design engine manual:
Imagine for a second that you are not a game developer anymore. Instead, you’re a chef! Change your hipster outfit for a toque and a double breasted jacket. Now, instead of making games, you create new and delicious recipes for your guests.
Er… Alright. If the chef has guests it would be because she is making them dishes, not recipes. She would make recipes for other chefs. But, carry on. I am curious to know where this is going.
Making games in Godot feels pretty much the same way. Using the engine feels like being in a kitchen. In this kitchen, nodes are like a refrigerator full of fresh ingredients with which to cook.
Really? I cook for my family every day and using Godot feels nothing like working in a kitchen. Also, this nodes / fridge analogy does not work at all. Especially as a few paragraphs down, we read:
Nodes can have other nodes as children. When arranged in this way, the nodes become a tree.
So the fridge is a tree? Is it a fridge tree, each branch hanging heavy with bunches of ripe, juicy fridges? This image is not helping me a great deal, to be honest.
Unsurprisingly, the author abandons the “Godot is like a kitchen” silliness nearly immediately to never mention it again.
Using metaphors in documentation is like requiring your reader to climb to the top of your building by leading them to the stairs in another building.

So, to summarise:

What to do? Part 2: The Baseline Thing
Digging out a baseline for your documentation is not such an obvious technique, but once you get used to it, it will help you focus your writing and grab the attention of your readers. Building your text from the baseline up makes the text more intelligible and easier to understand.

This is the template for all baselines:
The thing will improve something for someone.“
The “thing” is the technology, product, whatever your documentation is about. The “something” is the issue it solves, what it makes better. The “someone” is the person or people that benefit, usually the readers you are targeting.
Darryl, from sales, will want to know about the glossy new features the product comes with so he can use them as a selling point. Big Boss and her fellow managers will want to know about productivity and workflow optimisations, how new products improve customer satisfaction, and so on; in short, how IT contributes to fatten the bottom line for the shareholders. The end user will want to know how the product makes their life better before going into anything else. The readers of a release announcement will want to know why they should update, the advantages the new features and bugfixes will bring them.
Let’s take some of the examples we talked about above and figure out their baselines.

Here are the first lines from a technical description of an Analogue-to-Digital converter chip:
The ADS816x is a family of 16-bit, 8-channel, high-precision successive approximation register (SAR) analog-to-digital converters (ADCs) operating from a single 5-V supply with a 1-MSPS (ADS8168), 500-kSPS (ADS8167), and 250-kSPS (ADS8166) total throughput.”
I mean, fair enough, this is from a datasheet. It has to be highly technical. But you wouldn’t write the introduction of a chapter on ADC’s like that. Instead, think of the reader and dig out the baseline:
| Thing | Something | Someone |
| Analogue to Digital Converter chip | provides a way to read data from analogue sensors, like potentiometers, thermometers, altimeters, etc. | makers working with computers that lack analogue input lines (like the Raspberry Pi) |
Written out in your documentation, it could read something like this:
An Analogue to Digital Converter chip (or ADC for short) lets you read data from analogue sensors, like potentiometers, thermometers and altimeters, into a computer that lacks an analogue input line (like the Raspberry Pi).”

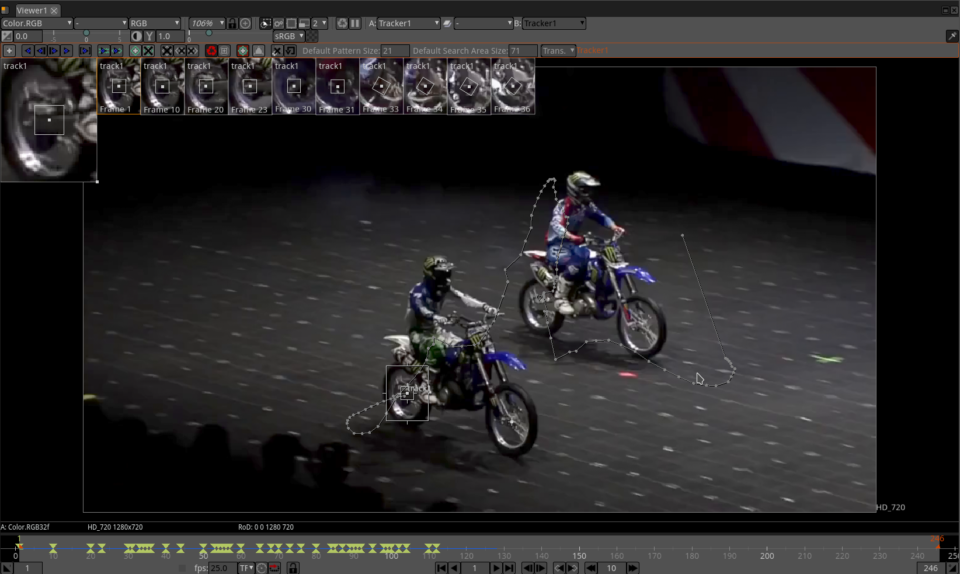
The video effects software documentation described the tracking feature like this:
Tracker node: Track one or more 2D point(s) using LibMV from the Blender open-source software.”
This description is much less acceptable, since it is from a user manual. It gives no indication to the reader why or how she can use this feature, and it includes details that serve no purpose and are completely unhelpful.
We can improve it by bringing out the feature’s baseline:
| Thing | Something | Someone |
| Video tracking feature | automatically follows the movement of an object in a clip | videographers who need to stabilise the video around an object and don’t want to have to do it frame-by-frame manually |
Written out in your documentation:
You can stabilise a video around an object in a video clip using the tracking feature. The tracking feature follows the changes of position and inclination of the object throughout a clip, letting you use the coordinates it produces in the stabilisation process, relieving you from having to place and rotate each frame by hand.”

The introductory sentence to Linux’s GPS daemon is quite good. It tells you clearly what it is, but fails to tell you why you would use it. Also, it goes into a bit too much detail:
gpsd is a monitor daemon that collects information from GPSes, differential-GPS radios, or AIS receivers attached to the host machine.”
Again, we can improve it by digging out its baseline:
| Thing | Something | Someone |
| GPS Daemon | reads data from a GPS device | developers who need to integrate real-time location data into their programs |
In your documentation, it could read something like this:
You can use Linux’s GPS Daemon to read data from a device with GPS (like a mobile phone attached to your computer) and then use the data in your own location and mapping apps.”
Where to use the Baseline thing
I think you can use the baseline concept more or less anywhere (did you expect otherwise?), and not only to introduce the topic of your text. You can use a baseline to explain a component, an underlying technology, or a feature.

Take the following. It is from a list of new features in the Linux kernel I was asked to re-write:
Merged support for FreeSync, an adaptive synchronization technology for LCDs that support a dynamic refresh rate, aimed at providing a low monitor latency.”
A little research and some digging to reach the baseline allowed me to re-write it like this:
Support for FreeSync means that your smart LCD monitor and your video card can sync up their frame rates and you won’t see any more tearing or stuttering when playing a busy game or watching an action movie.”
You could’ve written that paragraph more formally and it would’ve still been easier to understand than the original. Note also how the re-written version contains essentially the same information as the original. The original is just obtuse.
Dig out a baseline to kick off your text, yes, but also every time you are about to begin a new section, any time you introduce a new topic, or simply have a tricky paragraph you are not sure how to approach.
The baseline will help you focus your text, making the usefulness of what you are describing clearer to the reader throughout. The aim is that your reader, regardless of their level of technical knowledge, can always come away with a broad idea of what you are talking about.
If you start by listing features or the libraries used, stating what the thing is instead of what it is used for, or forgetting about your audience entirely (and all these things happen waaaaaaaaaaaaaay more often than you think), the chances of you never getting through but to a small number of readers is virtually guaranteed.

Before we finish, I must warn you that you can seemingly adhere to the baseline formula and still produce gibberish:
Apache Camel is an open source integration framework that empowers you to quickly and easily integrate various systems consuming or producing data.”
The problem here is too much jargon and terms so vague that they are meaningless; what kind of “systems” are they talking about, for example? And no, the context did not help. Doesn’t everything consume and produce data in one form or another? What does “empower” even mean? This must be the most pointless word ever. I admit I loathe it. If there is one thing you take away from this article, let it be to NEVER use “empower”.
The baseline cannot help you if your words are rubbish.
Which brings us full circle, back to talking about the individual words you should avoid and change.
How did our friends at Kirigami do, for example? Quite well, it turns out. As a reminder, here is the original again:
Kirigami is a light-weight interface framework for mobile and convergent applications”
And here is the version with reworked vocabulary and a baseline focus:
Kirigami: Build apps that adapt beautifully to phones, desktop computers, and everything in between”
Picking out the elements you should find in every baseline-like sentence: the “thing” is “Kirigami”; the “something” it improves is how it facilitates building beautiful apps for phones and computers; and “Build” is an imperative, so the “someone” it benefits is “you”.
Here is again the acronym-heavy example we mentioned at the beginning of this article.
New controls were added to aid with the agile crafting of convergent UIs while keeping their implementation independenceto preserve a cohesive HIG.”
By setting a clear baseline and translating jargon and acronyms to human, we get:
We added new controls to help you quickly create graphical applications that work on both desktop and mobile platforms. [Our development software] makes all your apps look good and fit into all environments.”
Which, sure, is 33% longer than the original, but dare I say 100% more intelligible?
And that is what this is all about.
Acknowledgements
I would like to thank to Agustin Benito Bethencourt (aka Toscalix) for suggesting I submit a talk to the Write the Docs conference and for inspiring the Baseline idea, and Ivana Isadora Devcic (aka Skadinna) for her advice, edits and corrections that helped make this text readable.
