Dump Scratch — Use Blockly or Snap! instead
The people who make Scratch have migrated it to Flash. This is the most bonkers, hare-brained, backward idea they could have had. Migrating to a proprietary, platform-dependent, insecure, soon-to-be-extinct framework dooms Scratch to oblivion. Not to worry: we know of several excellent alternatives.
If you’re even only vaguely interested in software for education, you’re sure to have come across Scratch. It’s the colourful programming language that allows kids to to assemble programs using lego-like blocks.

Unfortunately the people in charge of the development have decided to migrate Scratch to Flash. Scratch was previously based on Squeak, an implementation of Smalltalk which is both free and open source. Flash, however is neither, so, oh sure, Scratch is still nominally “free”, but requires a proprietary and insecure framework in your browser to work.

Furthermore, to all practical effects, Scratch is not even cross-platform any more. Even if doesn’t run in your browser, in theory, you could also download and run an offline version of the editor. But again you need Flash, which means you need Adobe AIR, a runtime that hasn’t been supported on Linux since 2011! Nobody in their right mind should run proprietary software that has been rotting away for five years. The number of discovered vulnerabilities is going to be colossal, especially considering Adobe’s atrocious security track record.
So, if you are using or considering using Scratch in your school or for your kids, forget it right now.
But, don’t worry, this doesn’t mean you’re students should miss out, because we’ve got something, two somethings to be precise, which are better. Way better.
Blockly
There are two similar projects to Scratch. Both are bottom-to-top Free Software — no pesky proprietary code lurking in the back end– and both are cross-platform. In fact, they are web-based, use modern and open JavaScript application servers to avoid the pitfalls we usually associate with browser-side code, are visually stunning and expandable, as well as easy to use.
The first one is Blockly. Blockly is not exactly a language, but it is more like an API. This means it is a set of tools that allows you to build your own customised language. If that scares you, don’t worry, although we’ll get into why that is awesome (not scary) in a minute, just know we’ll also be reviewing Snap! in our next chapter. Snap! is a vanilla Scratch-like language you can start using right away with your kids.
But we’ll be talking about Blockly today.
You can try Blockly out online directly from the main page. This gives you an inkling of how great Blockly is. It can be embedded directly into any web page you want and run directly int the browser. As long as the students browser supports JavaScript (which it will), they’ll be able to use it. Think of the possibilities: You can have a Blockly for music, for science, for literature, or for robotics, each with their own specific set of blocks, on different pages on your school website.
To try out Blockly, grab the latest version from GitHub and download it into a folder on your hard disk:
git clone https://github.com/google/blockly.git
For everything to go smoothly, you’ll also need the closure library. Closure allows you to run Blockly from its compressed version. Download it to the same folder where you downloaded Blockly so they are side by side:
git clone https://github.com/google/closure-library.git
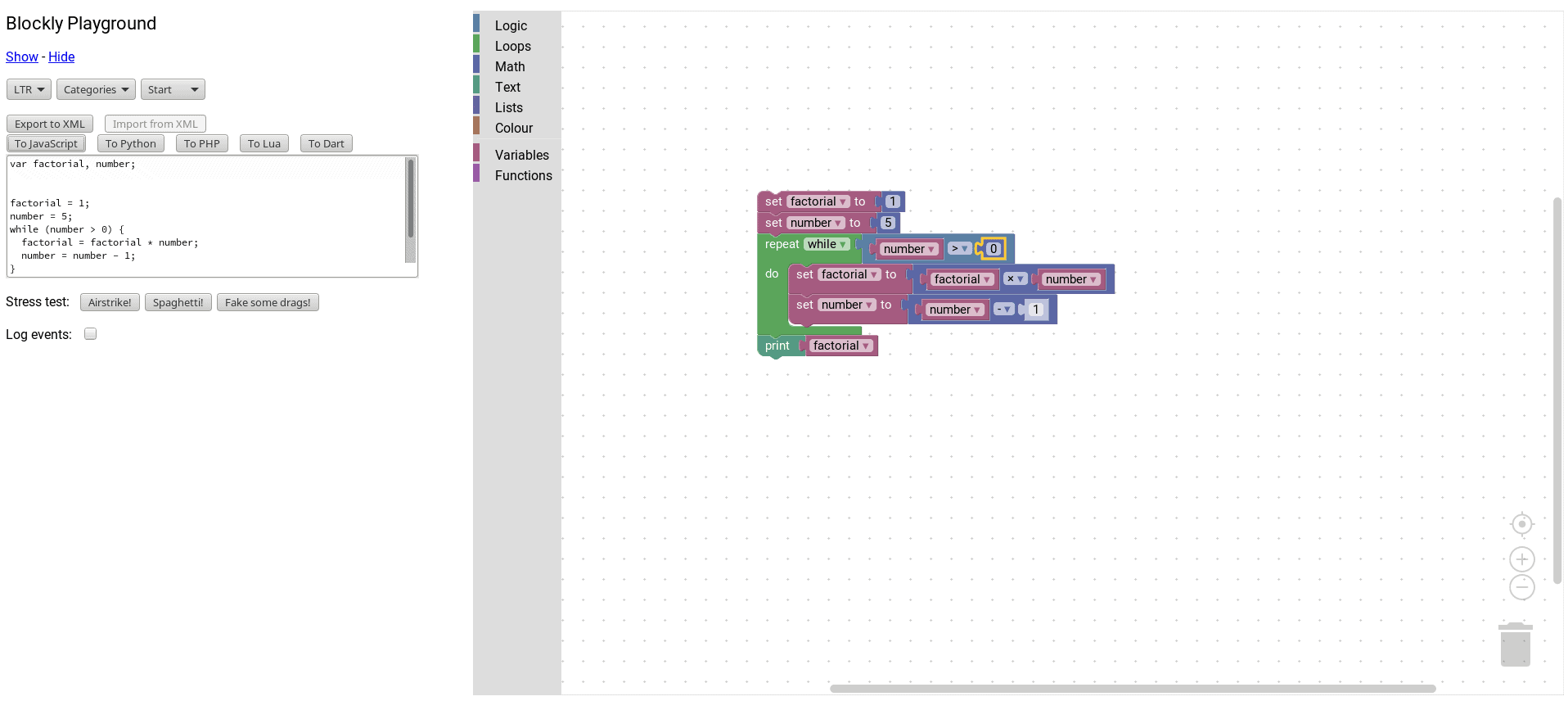
Open a browser (Firefox, Chrome, Chromium, or whatever) and visit file:///path/to/dir/blockly/tests/playground.html and you should see something like this:

What you see here is an application creator that allows students to create a program with blocks and then have Blockly translate it to a more conventional, text-based language. Try it out: create a simple program and then click on the To JavaScript, To Python, To PHP, To LUA ot To Dart buttons to see what it would look like in any of those languages.
If you open multi_playground.html you can see the different layouts you can give your workspace.
Embedding and examples
Creating a page that contains a Blockly workspace requires some basic knowledge of HTML, but isn’t that hard:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Blockly Basic</title>
<script src="path/to/blockly_compressed.js"></script>
<script src="path/to/blocks_compressed.js"></script>
<script src="path/to/msg/js/en.js"></script>
</head>
<body>
<div id="blocklyDiv" style="height: 480px; width: 600px;"></div>
<xml id="toolbox" style="display: none">
<block type="controls_if"></block>
<block type="logic_compare"></block>
<block type="controls_repeat_ext"></block>
<block type="math_number"></block>
<block type="math_arithmetic"></block>
<block type="text"></block>
<block type="text_print"></block>
</xml>
<script>
var workspace = Blockly.inject('blocklyDiv', {media: 'path/to/media/', toolbox: document.getElementById('toolbox')});
</script>
</body>
</html>
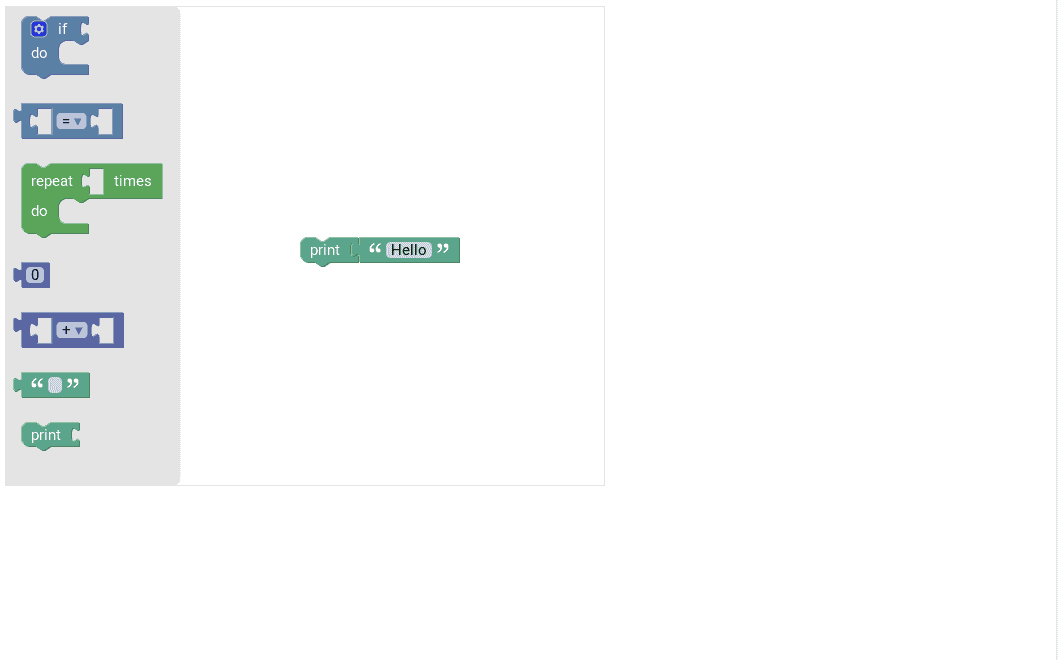
Copy that to an .html file and you’ll have a very basic page with a Blockly workspace.
Very briefly: in the <head> section of the page, you drag in the Blockly API. In the <body> you define the size and location of the workspace, set up what block categories you want to include, and then execute the Blockly.inject() function at the bottom of your page (yes, it has to be at the bottom) to actually inject the Blockly workspace into the page. Remember to change all the instances of path/to in the code above to the real paths to your Blockly components.

Although the above does show a basic Blockly instance working in a web page, you can’t do much with it. There’s no translation to an executable, text-based language, no run button, and no panel where you can see the effect of the blocks, i.e. there’s nothing like the “stage” in Scratch. However, there are more useful examples in file:///path/to/dir/blockly/demos/index.html you can try.
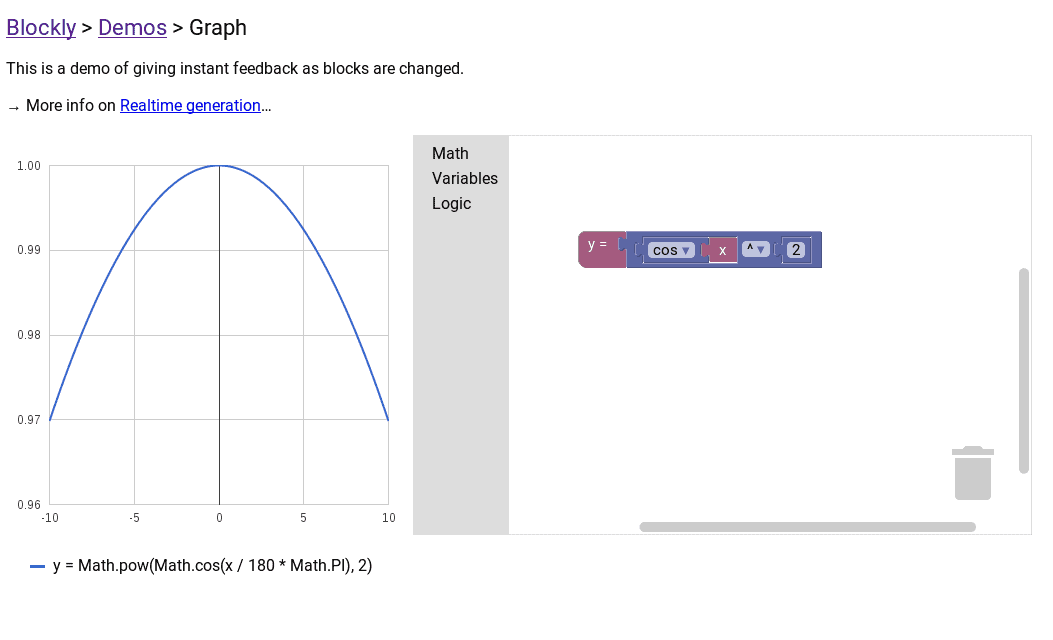
You can see how to create a Blockly instance that will execute JavaScript by clicking on Generate JavaScript (Blockly comes with modules that can automatically translate block programs into text-based languages, by the way — super-useful). If you want to see how you can use Blockly to show graphs of mathematical functions, check out the Graph option. This uses Google’s Charts API, which is *not* open source and relies on you hooking your JavaScript to the online Chart API. This is annoying, but you can create graphical representations of functions however using plain JavaScript and the HTML5’s canvas, although his will require a solid knowledge of JavaScript.

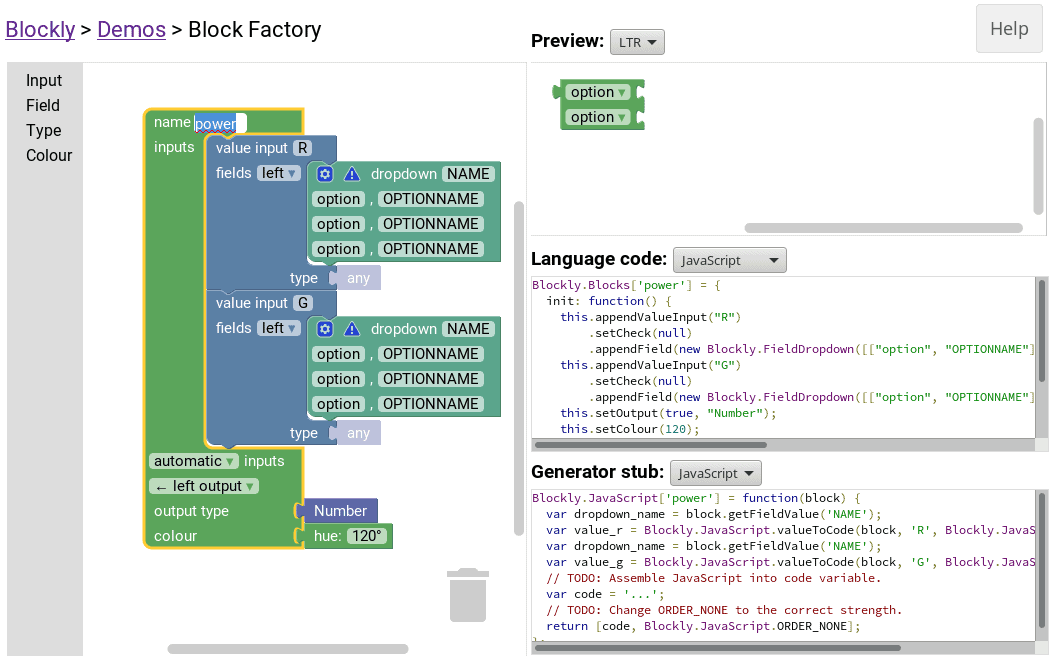
More interesting is the Block Factory. This allows you to generate your own blocks using other blocks. In the panels on the right, Blockly generates JavaScript or JSON code you can then use in your own new and improved version of Blockly.

Blockly for special uses
If you are not into programming in JavaScript very much, don’t worry. There is a whole community that has developed Blockly implementations for every use imaginable. Both ArduBlockly and BlocklyDuino, for example, use Blockly to program the Arduino development board.
Likewise, BlocklyPi allows you to read from and write to the GPIOs of a Raspberry Pi, the same way you would do with Scratch for the Pi. This allows you to control motors, read from sensors, and do all sort of cool things with the Pi.
The above work by running the Blockly instance on a web server (i.e. you connect to the server running on your computer, you don’t directly load a page into the browser). Blockly translates the block programs into whatever language you need, and the underlying web server executes the code on your machine, for example, pushing the translated code to the Arduino itself.
Let’s see how this works in practice.
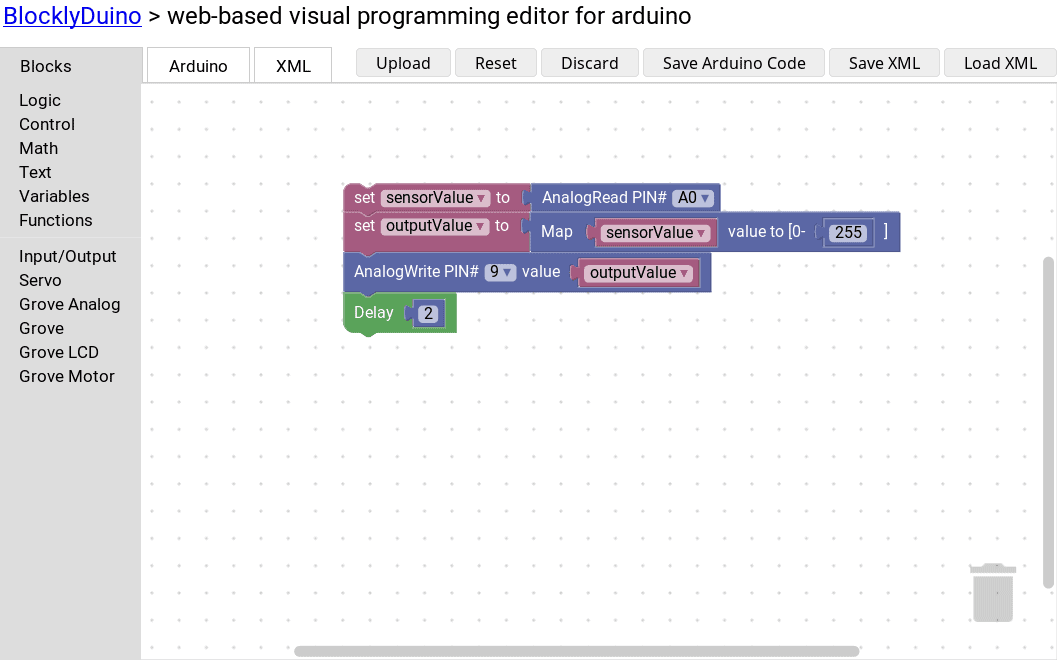
Take BlocklyDuino for example. BlocklyDuino works when you connecting to a Python web server that serves the front end to your web browser. It then uses tools from the Arduino IDE to compile and upload your programs. This means you have to have a working version of the Arduino IDE installed on the server computer.
To try it out, begin by downloading BlocklyDuino from its GitHub repository:
https://github.com/BlocklyDuino/BlocklyDuino.git
Make sure you have the arduino program installed and it is in your $PATH:
which arduino
I you don’t have Arduino, you don’t need the latest IDE from the Arduino site. The one that comes with your distribution will be fine. Once installed, find out where your board is by plugging it into your computer and, in Linux, looking at the output from:
ls /dev/tty*
Your board will normally appear as connected to the /dev/ttyACM0, /dev/ttyACM1 ports or something like that. Use that to tell the server where your board is:
cd path/to/BlocklyDuino python arduino_web_server.py --port=/dev/ttyACM0
You can now use your web browser to connect to the server running on 127.0.0.1:8080.

Below you can see a video of a program using blocks that reads in the value of a potentiometer and uses it to adjust the brightness of a LED.
Conclusion
Blockly literally gives you the basic building blocks to create your own brick-based programming environment. However, it does require a certain know-how. If you are just looking for a drop in for Scratch, what you need is Snap!, a block programming environment we’ll be looking at next time.
Meanwhile, have fun!
Cover image by Bernd Hildebrandt for Pixabay.com.

Check also bitbloq.bq.com
Also fully open source (github)
Interesting, but only compatible with Chrome is not good enough, I’m afraid. It reminds me of the days of “Optimized for Internet Explorer”. No thanks.
I like that you not only defined a serious problem but worked out a great solution (and another forthcoming). I see too many articles in all walks of life where we’re left with nothing but complaints (valid as they may be) but little in the way of options to deal with the situation. Nice job, great site!
Thanks!
Thanks Doug. I’ll check it out for part 2.
Do you knwo why the sidestep into Flash?
I don’t know the details, but they tried to make an HTML5 player for Scratch 2 a few years ago and abandoned it for Flash instead: https://wiki.scratch.mit.edu/wiki/HTML5_Player
I believe the reasons they had were things like speed and perhaps bugs with html5 audio, and html5 stuff not supported in safari on ios I’m guessing.
It’s an unfortunate pattern with some university-developed educational software. Sometimes it’s a bit over-engineered and behind the times and slower to update to new platforms. They don’t have the resources or manpower or market pressures as other software, I guess. Also, newer platforms are often buggier and harder to develop for at first (less tools like IDEs). But hey, it’s free and open source at least. PHET physics simulations have been slowly transitioning from java to html5 for years now, for example: http://phet.colorado.edu/