Build your own YouTube-like platform in 45 minutes or less
Reddit is full of YouTube drama these days: users are accusing each other of plagiarism, and things have even moved beyond legal sabre-rattling and videos and accounts are getting nuked by DMCA take-down notices. This ridiculous state of affairs got me thinking on how long it would take me to set up a YouTube-like site on my own server using free software.
Three-quarters of an hour turns out.
Let me pre-empt by saying that I know, I know that “BUT TRAFFIC!”, I know that “BUT AD REVENUE!”.
Many users, however, seem to fail to grasp that the services they use, be it YouTube, Facebook, or whatever, are managed by jerks and favour jerk-like behaviour. Users are duped into thinking that they can get a convenient, free, and fair service all at once. But, from that list, you can really only ever pick two. In most cases you get the first two, precisely because the guys running the service are jerks, especially when your interests don’t align with theirs.
And you can’t do anything about it. There is no Constitutional Right or UNO Declaration for the fair treatment of vloggers.
It all boils down to what is important for you. If you believe you have something worth saying in video form, you may consider ditching those platforms, taking matters into your own hands, and setting up your own video site, hosted on your own server.

MediaDrop in three-quarters of an hour
About this Guide
Throughout this tutorial, when working on the command line, we use $ at the beginning of the line to indicate you can run the command shown as a regular user, and # to indicate you must run the instruction as superuser/root or using sudo.
We used a Debian server updated to jessie for our experiment. Most steps will apply to derivatives, such as Ubuntu, Mint and so on, with minimal changes.
I never intended to set up a video streaming website in less than an hour, but it was 10:30 in the morning and I was still in my pyjamas.
At 12 I was expected elsewhere, it would take me 30 minutes to get there, and I had just figured out what platform I wanted to try and install. I went for MediaDrop because the documentation listed 6 steps, and, as I said, I was in a hurry.
I sshed into my online server (yes, you’ll need one of those — more about that later) and got to work.
Installing MediaDrop
You’re going to need a database engine, so install MySQL (if you haven’t got it already). Also install MySQL’s client and client development libraries (you, as the webmaster, are going to need the former, and MediaDrop’s autoconfiguration tools will need the latter):
# apt-get install mysql-server mysql-client libmysqlclient-dev
The first thing you should always do right after installing MySQL is set its root password.
When you’re done, access MySQL as root and set up a user and database for MediaDrop:
$ mysql -u root -p mysql> create database mediadrop; mysql> grant usage on mediadrop.* to mediadrop_user@localhost identified by 'yoursecretpassword'; mysql> grant all privileges on mediadrop.* to mediadrop_user@localhost; mysql> exit;
Where yousecretpassword is the password you want to use with your mediadrop_user. You can, of course, call the database and user whatever you want. Just remember what you used for when the time comes to edit MediaDrop’s configuration files.
Install Python if you haven’t got it already. The documentation recommends Python 2.6 or 2.7, *NOT* Python 3. Also install Python’s virtual environment and Python’s development files:
# apt-get install python python-virtualenv python-pip virtualenv python-dev
Python’s Virtual Environments
A Python virtual environment does what it says on the box: it sets up a separate virtual space which you can use to install and configure according to the needs of the (Python) application you are going to run. If you install a Python server app (such as MediaDrop) in directory ABC, and it needs python module XYZ, you can create a virtual environment, move into it, activate it, install XYZ (using pip) and it won’t affect the rest of your set up.
It is also useful if your app only works with a certain version of Python. If you are using by default Python 3 system-wide, but the app you need to run can only work with Python 2, you can configure its virtual environment to use 2 and never worry about it again.
You can read up more about virtual environments at Kenneth Reitz’s Python Guide website.
To be able to process thumbnails, MediaDrop will need the JPEG development libraries:
# apt-get install libjpeg-dev
Finally, to grab the source code from the MediaDrop repository, you’ll have to also install Git:
# apt-get install git
Next, grab the MediaDrop code using git:
$ git clone https://github.com/mediadrop/mediadrop
Move into the mediadrop directory created by git, and set up and activate a Python environment:
$ virtualenv --no-site-packages mediadrop_env $ source mediadrop_env/bin/activate
Now install MediaDrop’s dependencies:
$ python setup.py develop
Up to this point, I must say, not all had gone smoothly. I had had to go back and forth several times, filling in missing dependencies, correcting MySQL grants, and so on. What with all that and the downloading, it was now past 11 o’clock in the am. I decided to skip the testing bit, put my site in the hands of fate, and go directly for production.
If you are reckless like me, create a production configuration file by running:
What the #&%! is “paster”
Short answer: I don’t know.
Long answer: I love Python but most of its online documentation is terrible at explaining these clearly very useful and powerful tools in simple terms. According to the official documentation:
“paster is a two-level command, where the second level (e.g., paster help, paster create, etc) is pluggable.”
Which is essentially gibberish.
On StackOverflow a user asked the very pertinent “What is pastescript?” (pastescript contains paster) some while back. The most voted answer to date starts by saying:
“…
Paste got several components [sic]:
…”
And, again, when you read something like that, you just know that you’re in for a tough ride.
As far as I can infer, paster parses information contained in .egg packages (Python eggs are a way of packaging Python apps and their dependencies all together — they are like Java jars) to create configuration files or run the apps as web servers, or something like that.
Please refer to the links above and, while you’re at it, please badger the documenters to write better and more explicit documentation for us plebs.
$ paster make-config MediaDrop production.ini
This will produce a production.ini file. Open it in your favourite text editor and change the line in the [app:main] section from:
sqlalchemy.url = mysql://username:pass@localhost/dbname?charset=utf8&use_unicode=0
to soemthing that contains the user name of your MediaDrop database user, your password, and the name of your database. Following from the example you used above when creating the MySQL database, the line would end up looking like this:
sqlalchemy.url = mysql://mediadrop_user:yoursecretpassword@localhost/mediadrop?charset=utf8&use_unicode=0
Don’t close production.ini just yet because you should also change the data in the [DEFAULT] section so it contains the webmaster’s email. You must also modify the lines in the [server:main] section from this:
host = 0.0.0.0 port = 8080
To whatever your server’s public IP address is and the port you want to run MediaDrop on. My lines look like this:
host = 136.243.84.133 port = 8081
To actually populate the mediadrop database with tables, run:
$ paster setup-app production.ini
and, believe it or not, you’re now ready to fire up your platform. Run:
$ paster serve --reload production.ini
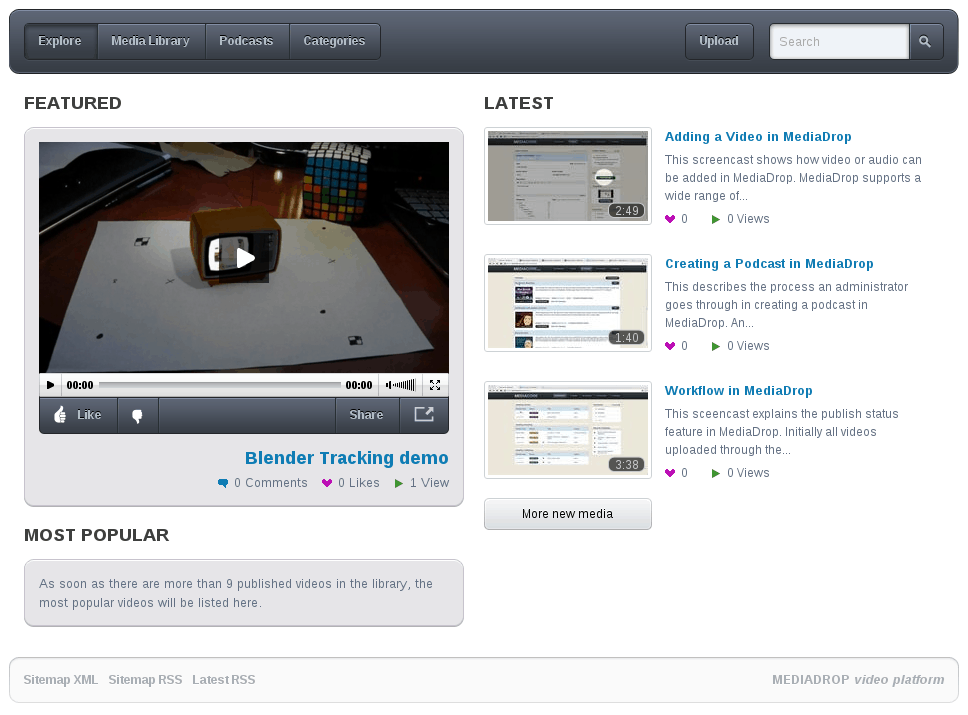
and visit your site on the port you configured.
Basic Admin
I looked at my watch: up and running in 45 minutes.

With 15 minutes to spare, there was still something else I wanted to do: I wanted to upload one of my own videos. I could’ve passed. The default install from MediaDrop already comes with a couple of videos or three containing tutorials to showcase the platform.
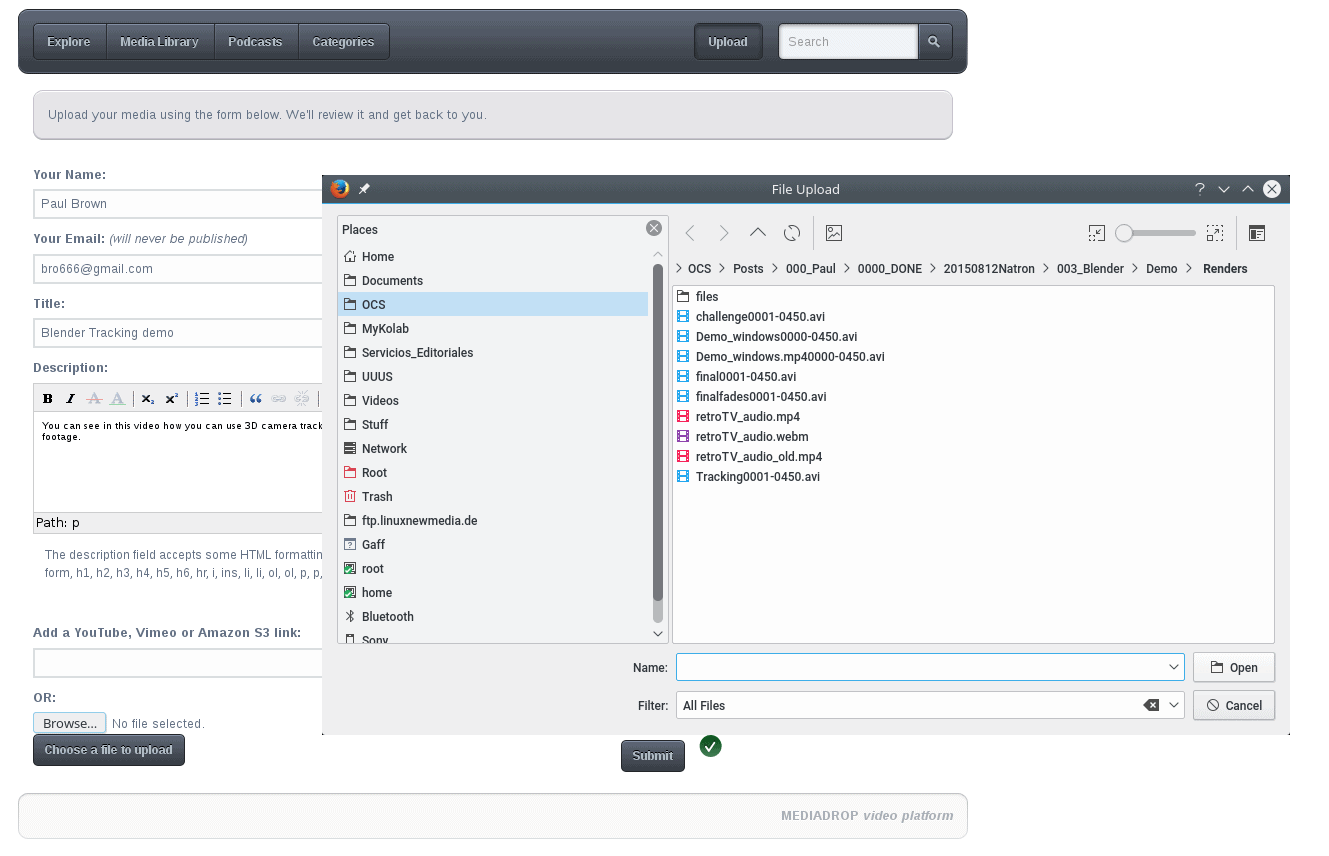
But I wanted to prove it wasn’t only a showcase, so I clicked on the Upload button, filled in the form, clicked Browse at the bottom to pick a video from the hard disk, and clicked Submit… Wait! That couldn’t be right. It didn’t even ask me to sign in.

Actually, it was right. After the upload has finished, MediaDrop sends you back to the video library. But you won’t see your video there. First it has to be approved by the site admin.
To log in as admin, visit http://yourURL:port/admin where yourURL is, well, your URL; and port is the port you are running MediaDrop on. The default user name to sign in for the first time is Admin and the password is admin.
Change that now. Click on the Users button in the top menu, and then on Edit in the Admin user’s row in the table. In the form that appears you can change the name of the user and the password to make it harder to guess. Once you click Save, MediaDrop logs you out, forcing you to log in again with your new credentials.
By this time it was getting perilously near 11:30 and would have to admit defeat and finish off when I got back. This was unacceptable, since I wanted to show off my new site to the people I was meeting.
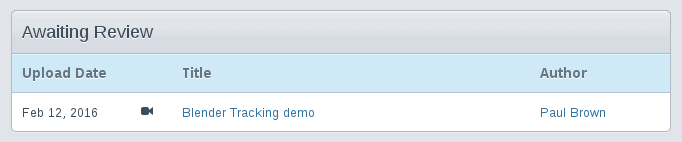
MediaDrop had sent me back to the dashboard and there I saw a new table with the title Awaiting Review.
Aha!

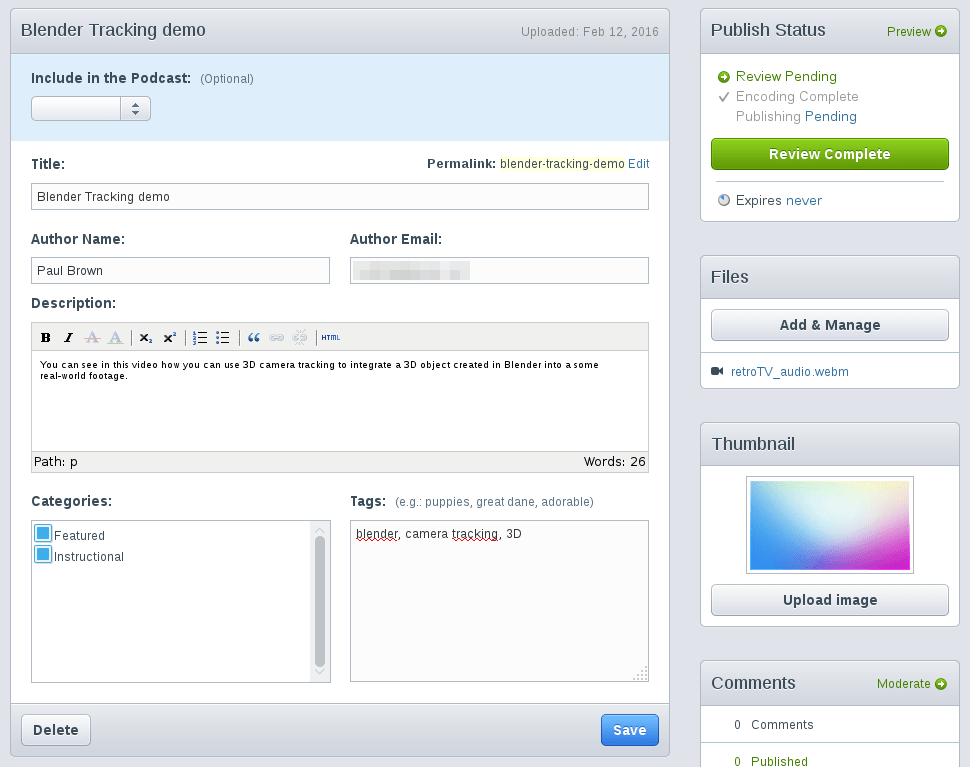
Click on the title of your video and you can edit the text, add tags, add a thumbnail, and preview the clip itself, before sending it off to be published. You can also delete it before it ever even sees the light of day on your site.

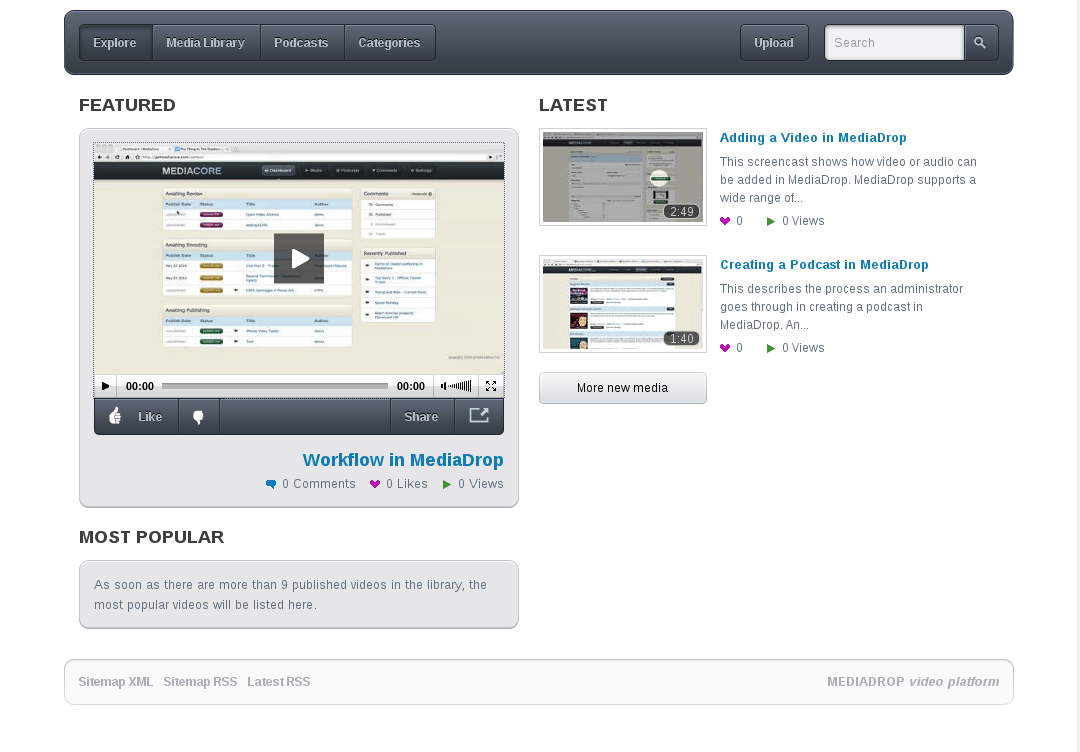
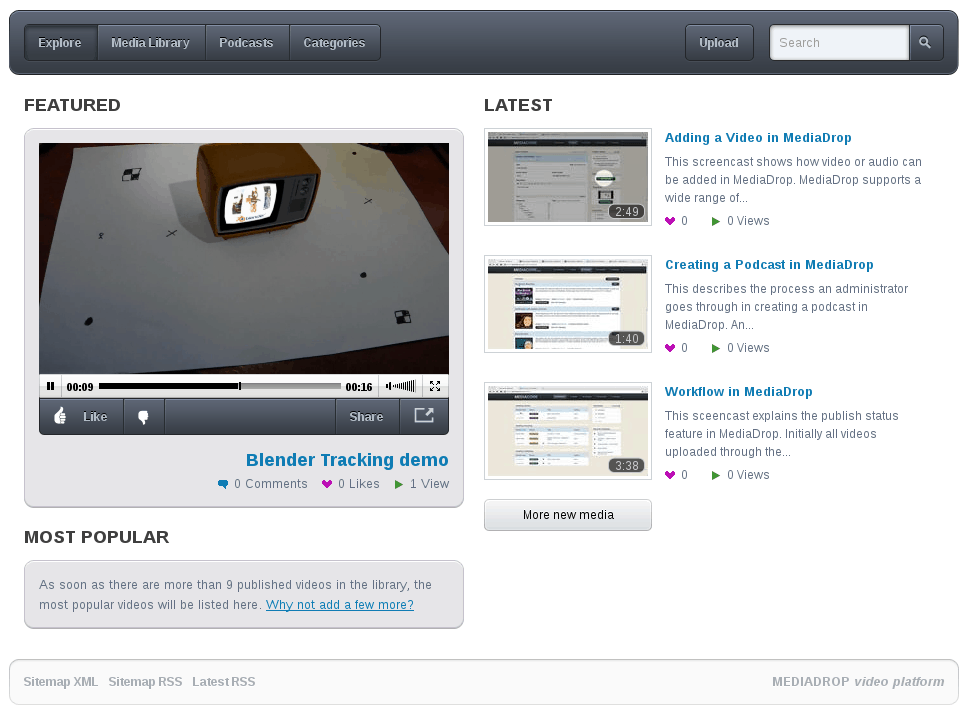
Save your changes and hit the green Review Complete and then Publish Now to get the video onto the front page. In the MediaDrop dropdown in the top left, choose View Site and your video will be there.

WebM better than MP4
There was one more hitch before I could actually see my video on my computer. While my first MP4 video played fine on my Android devices, it refused to play on Firefox or Chrome on my Linux box. However, converting the same video to WebM with
ffmpeg -i inputvideo.mp4 -c:v libvpx -b:v 1M -c:a libvorbis outputvideo.webm
allowed me to play a 720p video without a problem on all platforms.
More Caveats
Firstly, I was unable to figure out how to get the “transferring videos from YouTube and Vimeo” feature to work. Then again, really and truly there is no transferring going on at all in that process. What you are really doing is accessing the videos on YouTube (or Vimeo) through their API, so their wayward terms and draconian conditions still apply. If the video gets removed from the original site, it will disappear from your MediaDrop site as well, defeating the purpose of hosting your own videos on your own server under your own terms
Secondly, I have not tried all the options. For example, included with the standard MedaDrop package there are a couple of instructional videos or three, one of which speaks of using MediaDrop for distributing podcasts. The commenter talks about iTunes and Feedburner URLs. I haven’t got the foggiest of what he’s going on about and, as it is off-topic, I didn’t bother finding out. Just be aware that you can do more stuff apart from hosting videos.
Thirdly, This is a quick and dirty install done in 45 minutes! There are more detailed instructions at the MediaDrop website on how to do a proper install. You will also probably want a proper server like Apache or Nginx to serve your MediaDrop content.
Finally, starting the server by hand is a totally amateurish move. It should be started as a service, which means fiddling with systemd. We covered systemd to some extent elsewhere in this blog.
Conclusion
I was lucky. I already had a public server and a lot of the necessary infrastructure in place, including a working MySQL/MariaDB database. I had Git and Python already installed too. From scratch, it will take you longer than three-quarters of an hour to get MediaDrop up and running, but not much longer.
Hosting your own site can be inconvenient and you certainly risk losing traffic. You will also incur in the cost of renting out a server. But nowadays online servers are cheap and you can get a decent deal (2 GBs RAM, 200 GBs HD, unlimited traffic) for as little as 10 bucks a month. MediaDrop also supports inserting banners, so there’s something that can help you towards making ends meet.
You’ll also have to police your server, but this will probably not take up much more time than you already spend managing your current YouTube channel, especially if you only use MediaDrop to host your own stuff.
So, yes, not as convenient as YouTube, a bit risky, and some expenses involved. But then again, next time one of your videos or your whole channel gets pulled because of a DMCA claim, don’t say you have no choice.
Update: I have been asked to provide a link to the actual site I created. You can find it here, but it won’t be up for long, maybe only for a couple of weeks. It was created for demonstration puposes only and will not be around forever.
Nice article. But where is the link to show the outcome?
You can see the result at
http://quickfix.es:8081
However, that site will not be up forever, probably only for a couple of weeks. Quickfix.es is used for experiments, examples and demos only. I often put up and tear down sites there, but never leave them up for long.
Good one :D, based on your article I finished it in about 15 minutes also having own infrastructure.
Sad is that the solution is not developed anymore and the forum also looks dead. What about Kaltura, do you have any experience?
I just faced single issue with youtube as I tried to use link, but one need first enable youtube api key, otherwise:
Error – : No API key configured for YouTube (use Google’s developer console to create one)
Another issue is happening but not preventing usage, site looks like fully working 😀
Exception happened during processing of request from (‘127.0.0.1’, 41271)
Traceback (most recent call last):
File “/root/mediadrop/.eggs/Paste-1.7.5.1-py2.7.egg/paste/httpserver.py”, line 1068, in process_request_in_thread
self.finish_request(request, client_address)
File “/usr/lib64/python2.7/SocketServer.py”, line 334, in finish_request
self.RequestHandlerClass(request, client_address, self)
File “/usr/lib64/python2.7/SocketServer.py”, line 657, in __init__
self.finish()
File “/usr/lib64/python2.7/SocketServer.py”, line 716, in finish
self.wfile.close()
File “/usr/lib64/python2.7/socket.py”, line 283, in close
self.flush()
File “/usr/lib64/python2.7/socket.py”, line 307, in flush
self._sock.sendall(view[write_offset:write_offset+buffer_size])
error: [Errno 32] Broken pipe
But I tested via SSH tunnel, so not sure if it is relevant.
– Kaltura: I have not tried this. I will look into it. Another alternative is MediaGoblin, which is very much alive, being sponsored by the FSF itself. But it has two problems as far as I can see: One it is a bit of an overkill, not like MediaDrop. And two the design is ultra-ugly. The main developers obsession with goblins is borderline disturbing. I guess nothing that can’t be solved with a few tweaks to the CSS, though.
– YouTube API problem: Yes, I hit a wall with this one too. My guess that the latest changes in the YouTube back end have broken MediaDrop’s implementation of the API and th developers (developer?) have not got round to repairing it yet.
Thanks for sharing this article. Helped me a lot.