Snap! — Beyond teaching coding to would-be programmers
Following on from our prior article and one more step in my lifelong (?) quest to rectify all the sillines that goes into teaching computing to kids, comes BLOCK PROGRAMMING II – EVEN BLOCKIER. Or how Snap! is a must-use tool now Scratch isn’t.
When my wife and I signed our child up for piano lessons, we did not intend he become a concertist and play with the Royal Philharmonic. Hell no. We thought the lessons would improve his brain-eye-hand coordination, that he would get to appreciate the finest classical music (we were not counting on having to listen to “Pop goes the weasel” everyday for two weeks running though), and that he would learn the value of practising hard to master a difficult skill.
We also entertained the idea that learning to play an instrument would have a positive impact on the development of our child’s brain. There are studies that lend some credibility to this vague belief. Although, in our case, our child ended up developing into a lanky, hairy human being who now plays the bass in a metal band and often forgets the use of drawers, cupboards and hairbrushes. So, not entirely a success there.
People who disparage the idea of teaching kids to program often allege these are skills only useful for the workforce. We clearly don’t need a workforce made up exclusively of programmers, but thinking that is what is going to end up happening is making the same mistake as those that think that the only reason to learn to play an instrument is to, one day, play the “Blue Danube” under Zubin Mehta.
The problem is that, many of those who *do* support introducing code to kids at a short age, make the exact same mistake. This is probably more dangerous than opposing the notion, since, if you get the “why” wrong, you also mess up the “how”, and end up wasting money and, what is much worse, teachers’ and student’s time.
It is not about making kids “computer literate”, whatever that means. It is not about making kids into hard-working little app developers, or raising the next generation of Silicon Valley entrepreneurs. God, please, no.
It is about training in problem solving, it is about whittling big ambitious project down to the minute tasks that, when put together, are what make it work. It is also a reality check: You can argue about a mark on an essay with your lit teacher, but interpreters and compilers are unforgiving and won’t budge no matter how much you plead with them.
Finally, the same way it seems that playing an instrument opens new pathways in the brain, so does coding. Tackling coding projects should help with logical reasoning and orderly thinking.
All these advantages are quite abstract and it is difficult to tie them to specific apps, and even harder to specific hardware platforms. So, while equipping every student in a school with iPads, or even every kid in Britain with a micro:bit, may look good in a photo op, and generate excitement with the students (don’t get me wrong: generating excitement amongst youngsters is definitely good), it will not be enough to guarantee the success and effectiveness of a computer science programme in the long run.
Meanwhile, block-based programming languages are the real deal. They have evolved into an excellent way of visualising the structure of control blocks and the flow of algorithms. They are colourful and fun and, even more importantly, easy to use. They also give an immediate feedback stimulus when scripts are executed and work. This is an ideal motivation booster.
I am not saying they are the only tool required for a successful computer science programme, but they are definitely part of the set of tools you should deploy early on, even before you splash out on a several hundred single-board computers for your students.
And now that Scratch has decided to implode, one of the best candidates to use in the classroom is Snap!
Getting started with Snap!
Last time we looked at Blockly, an API that allows you to build your own block-base programming language tailored to your specific needs. It provides the building blocks for building blocks, if you will.
Snap! is different in that it is a ready-to-use block-based programming environment and you can get cracking straight away. So much so, you don’t even need to install it.
The easiest way to start using Snap! is to head over to the official site and start using the online version they’ve got running there.
You can also download the latest source code with
git clone https://github.com/jmoenig/Snap--Build-Your-Own-Blocks.git
This will create a directory called Snap–Build-Your-Own-Blocks.git. Inside that directory you’ll find an index.html file that, when opened in a modern browser, JavaScript-enabled will give you a complete Snap! environment with all the bells and whistles.
Snap!’s bits and pieces
Snap!’s layout is virtually identical to that of Scratch. If this is your first time with either, here’s s brief run down:
From left to right and top to bottom, the default layout shows a series of three buttons that allow you to do file-related operations (save, export, import, etc. files – ![]() ), operate on the Snap! cloud (
), operate on the Snap! cloud (![]() ), and adjust settings (
), and adjust settings (![]() ), and, below those, you’ve got a series of colourful buttons that allow you to click through different sets of blocks. The blocks themselves are displayed in a palette below the category buttons.
), and, below those, you’ve got a series of colourful buttons that allow you to click through different sets of blocks. The blocks themselves are displayed in a palette below the category buttons.
The centre of the workspace is taken up by where you drop and connect blocks to make scripts. There are also two more tabs you can select at the top, one for Costumes, where you can work with pictures you can use to “clothe” your sprites; and another for Sounds.
On the right, from top to bottom, you have a toolbar containing buttons to grow or maximize the stage, and a set of three more buttons for running on the right, for running, pausing, and stopping a script. Below that is the stage itself where you see the action. At the bottom a you have an area called the sprite corral that shows the elements used in the program — usually sprites and the background of the stage itself.
For more information there is a very comprehensive printable manual in the help/ directory to get you started.
Obligatory pointless project
Just to get acclimatised to Snap! let’s carry out a mini-project that will help you grok the IDE and what you can do with the language.
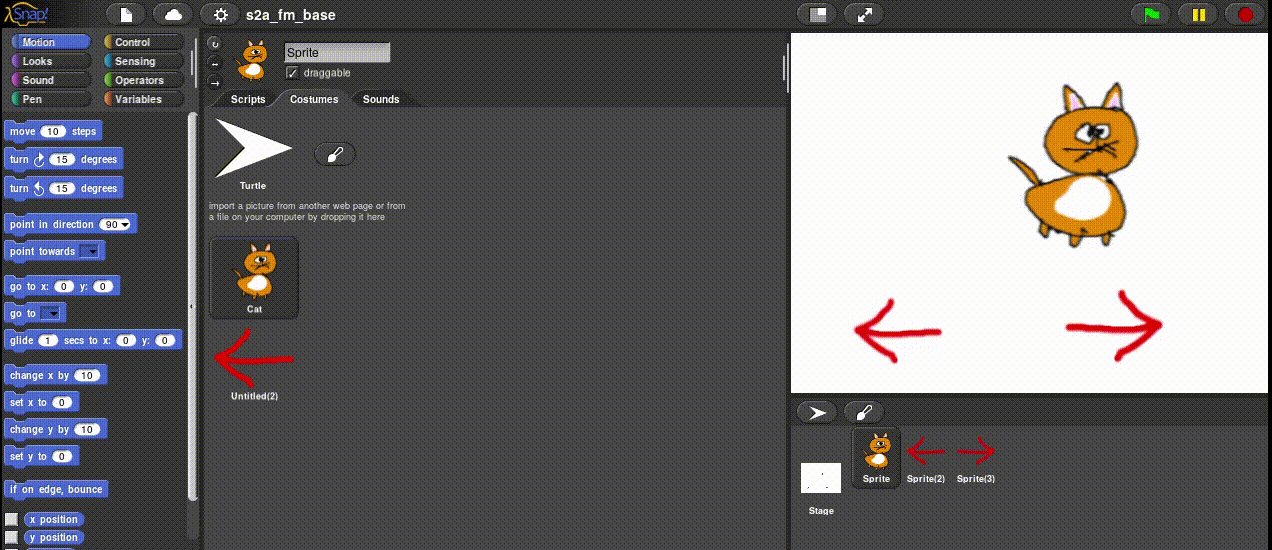
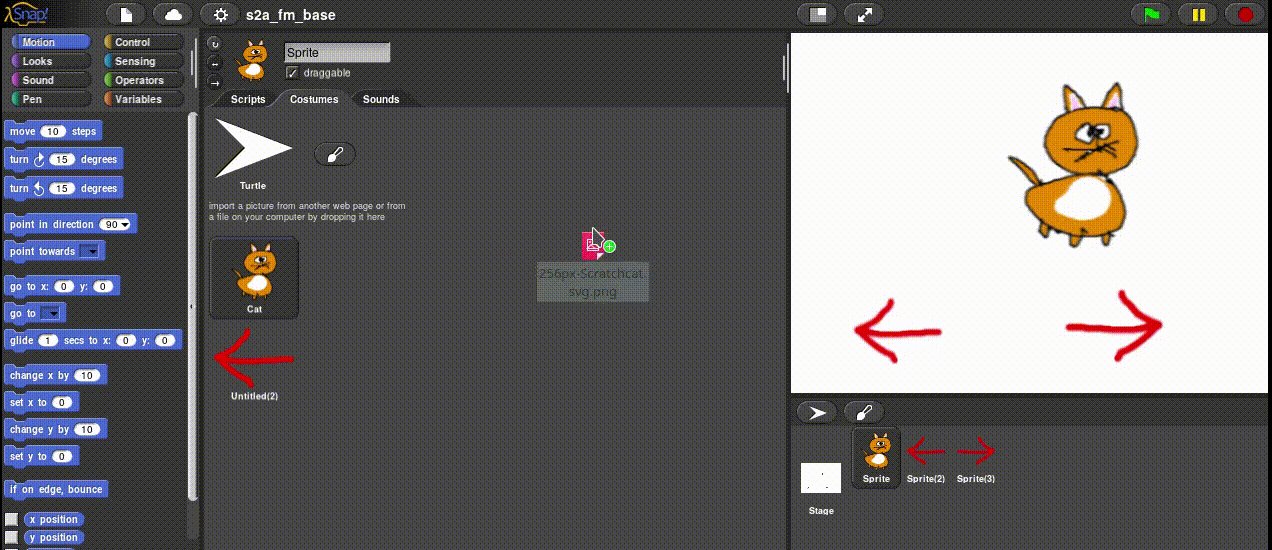
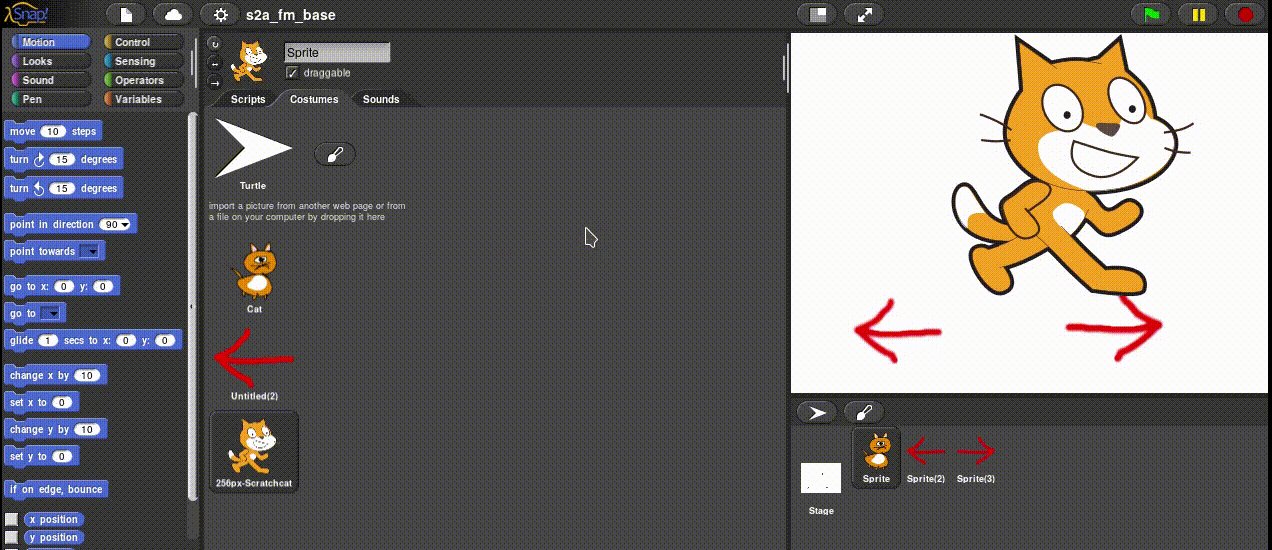
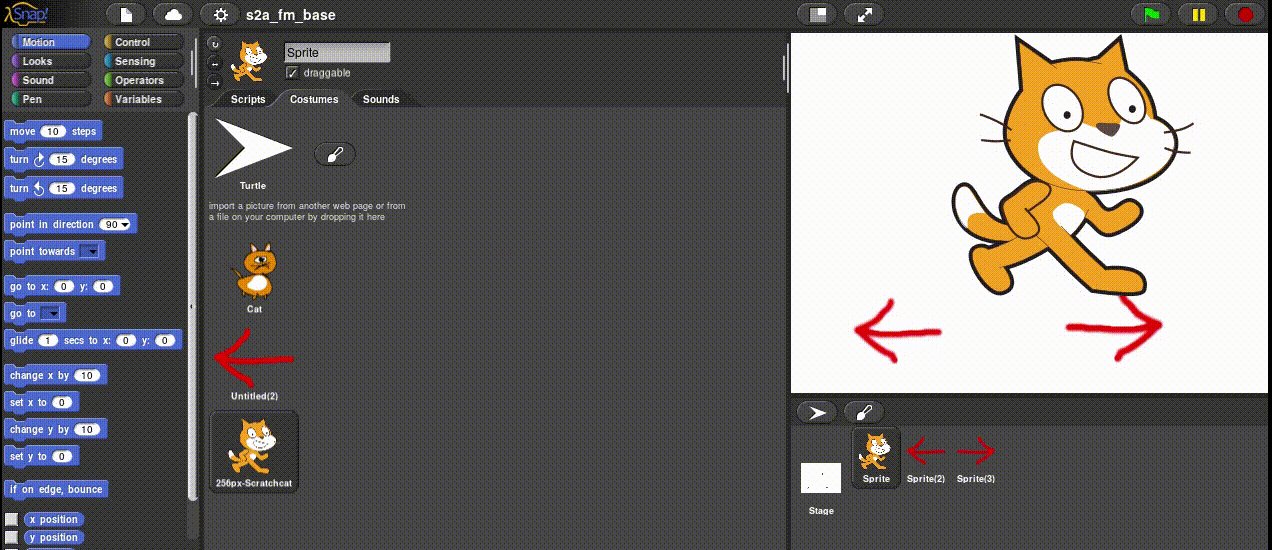
As mentioned above, in the central area there are three tabs. As Snap! does not come with that funky orange cat you see in Scratch, I decided to draw my own. As you can see, me endeavour was a total success.
If for something absurd reason you prefer the original, you can download the image and import it into Snap!. You can do this either by clicking on the file button (![]() ) on the upper left hand corner and picking Import… and navigating to your image, or by dragging and dropping the image from your file explorer onto the Costumes area.
) on the upper left hand corner and picking Import… and navigating to your image, or by dragging and dropping the image from your file explorer onto the Costumes area.

If you don’t care for orange cats, you can use any of the many sprites available in the default catalogue.
As you can see, I also drew a couple of arrows, one pointing left, the other right. The aim of this pointless example is to make the cat sidle left when you click on the left arrow, and in the opposite direction when you click on the right arrow.

Snap! is an object-oriented, event-driven language. The “object-oriented” part of that mouthful means that each sprite (=object) is self-contained and carries with it the code that rules its behaviour and look. The “event-driven” bit means that each object will continue behaving the way it does until something else tells it to change.
In our example, we have three sprites: the orange cat, the left arrow, and the right arrow. The cat object contains code that says it is stationary until the event of “clicking on an arrow” happens. Then it moves.
As an object (sprite) is initially self-contained and isolated from the rest, Snap! has a messaging system that allows each object to communicate with the rest. To see how this works, click on the Scripts tab in the central section of the IDE, and then on the left arrow in the storage area under the stage to highlight it. Now whatever blocks you drag out will work with the arrow and only the arrow.
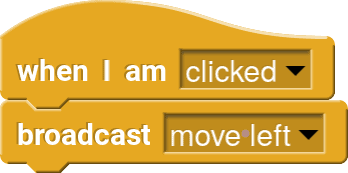
Select the Control set of blocks and drag out the When I am [clicked] block. Now drag out the broadcast [] block and click on the drop-down menu and click new. Type move left in the pop-up dialogue box. The broadcast [] block sends out a message you type in the box that can later be received by other objects.
The combination of blocks should look like this:
Do the same for the arrow pointing right, i.e. select it, drag out When I am [clicked] and broadcast [], create a new message, but make the message move right this time.
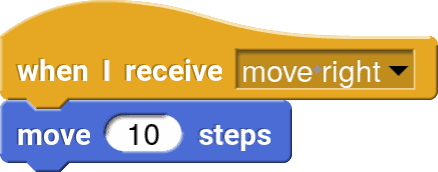
Next click on the cat sprite to highlight it, select Control again, and drag out a When I receive [] block. If you click on the drop-down menu, you will see the two messages you created with the broadcast [] blocks you used above. Pick move left and add a movement block that moves the sprite 10 steps to the left.
The blocks should look like this:
Right click on that set of blocks and pick duplicate from the pop-up menu. Modify the copy so it looks like this:
And that’s it. Now if you click on the arrows, the kitty will move.
Beyond sidling kitties
Snap! is very modular and expandable. In fact, this something that is encouraged and has led to Snap being adapted to all sorts of hardware platforms. There is a version of Snap! for Arduino (two, in fact), for Lego Mindstorms, and even for the Nintendo Wiimote. There are also extensions for cellular automata, node-based graphics, and multiplayer-networking.
The principle behind each of these implementations is the always the same: you create new blocks using the Snap!’s own block designer or editing directly the XML, and tweak them with the new functionality. When you want to use the extension, you import it in and it gets added to the regular set of blocks and functionalities.
As the vanilla version of Snap! runs entirely in the browser and, by default and design, cannot interact with your underlying hardware in any way, to be able to interact with, for example an Arduino, you need another component, a server to which your new blocks pass data. There is a very simple example of how this works on the Raspberry Pi I wrote some time back and an article that explains how you can write to and read from the Pi’s GPIOs.
That caveat is that all of the browsers supplied along with Raspbian up to date are not very good at handling the heavy JavaScript Snap! requires. Things have gotten better with the RPi3, and the port of Firefox to the Pi has improved things further. Now loading Snap! will not lock up the whole computer any more. However there is a definite and perceptible lag between dragging and dropping block around that makes using the front end less than ideal.
However, Raspbian has no problem serving up Snap! as a web page to others, and the mini Python server in the example above is not an issue either. This means you can use the Raspberry Pi as a server, switch LEDs on and off, and control motors using the Pis GPIOs with Snap! from another computer.
Cue obligatory crappy video:
Beyond a Language for Kids
There is already work going into developing a general purpose block-based language. GP is one such effort. It is aimed at scientists and engineers that need a quick way of developing applications easily. As with Snap!, you can also try it out online. I have been unable to find source code or license, but I’d be very surprised if it were not opened up once it is out of alpha.
Another interesting project is Catrobat. This is Free Software and it is distributed under a GPLv3 license. What it does is adapt the block paradigm to a mobile phone screen. Keeping pallets, code area and stage separate, it lets you develop apps for Android in a record time, as this video demonstrates:
Conclusion
Block-based programming languages are not the be-all and end-all of Computer Science learning and they are not meant to be. You could use them without ever intending your students pursue a career in programming. For those who do want to become developers, tools like Snap! are a good starting point from which to get a handle on complex programming concepts, such as OOP, modularity, events, and so on. For other students, they provide a fun and consistent way of training your brain for logical reasoning and out-of-the-box problem solving.
Cover image by Steve Buissinne for Pixabay.com.